更多文章載入中,請稍後……
純CSS爲網頁加入模態窗口(模態對話框)教學
使用CSS爲內容設定特定的鼠標樣式(cursor)介紹
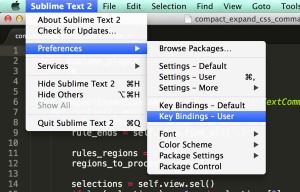
為Sublime Text 2添加CSS壓縮/格式化功能
在寫CSS時每個人的風格都不一樣,有些人喜歡「多行書寫」,而有些人卻喜歡「單行書寫」,而今天暢想資源就來教大家如何為這個著名的編輯器Sublime Text添加CSS壓縮/格式化功能,讓你使用Sublime Text編寫CSS時更加方便快捷!
閱讀全文CSS使用::selection客製化網頁反白顔色
反白顔色,即是你選取一段文字時,所顯示的文字顔色及背景顔色,一般瀏覽器都回採用藍底黑字。現在我們也可以直接在CSS中使用 ::selection 參數來客製化我們網頁反白的顔色,讓我們的網頁反白時更加活潑並清晰易懂!