現在大家的網站都需要國際化了,雖然我們沒有足夠的經歷(或能力)去搭建一個多語言網站,但是我們仍然能夠使用Google翻譯給你的網站添加一個「整站翻譯」功能
教程
1、打開「Google翻譯工具」的「添加網站」頁面:http://translate.google.com/manager/website/add
2、輸入你的網站地址並選擇原始語言(因為我的網站已經添加過,所以教程中使用域名「www.ilovearefly.ml」來模擬)
3、選擇要翻譯的語言(一般來說選擇全部就行了)、顯示樣式及進階設定,最後點擊「取得程式碼」
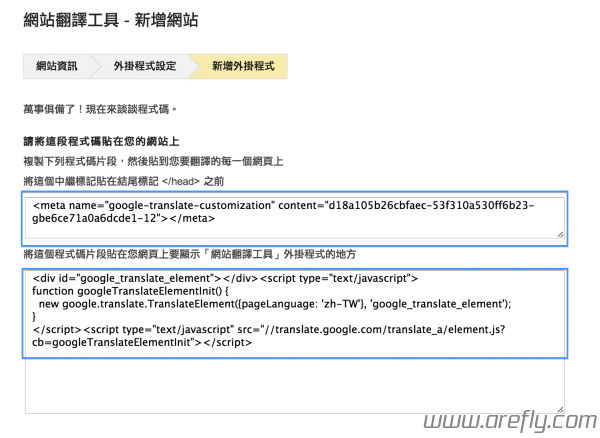
4、將第一欄的程式碼拷貝進你網站的 <head> 內(對於Wordpress來說就是「header.php」文件),然後將下方的程式碼拷貝進入你想出現的地方(例如Wordpress的「小工具」),最後看看效果就行啦
預覽
總結
1、這是個很好的創建「簡單」多語言網站的方法(雖然Google翻譯的慘不忍睹) ![]()
2、有問題可以回覆 ![]()