现在大家的网站都需要国际化了,虽然我们没有足够的经历(或能力)去搭建一个多语言网站,但是我们仍然能够使用Google翻译给你的网站添加一个「整站翻译」功能
教程
1、打开「Google翻译工具」的「添加网站」页面:http://translate.google.com/manager/website/add
2、输入你的网站地址并选择原始语言(因为我的网站已经添加过,所以教程中使用域名「www.ilovearefly.ml」来模拟)
3、选择要翻译的语言(一般来说选择全部就行了)、显示样式及进阶设定,最后点击「取得程式码」
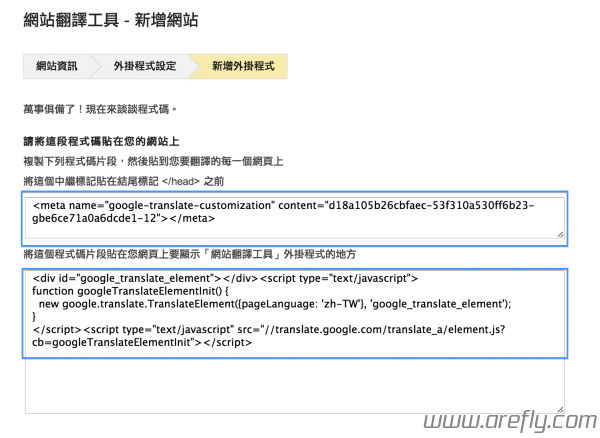
4、将第一栏的程式码拷贝进你网站的 <head> 内(对于Wordpress来说就是「header.php」文件),然后将下方的程式码拷贝进入你想出现的地方(例如Wordpress的「小工具」),最后看看效果就行啦
预览
总结
1、这是个很好的创建「简单」多语言网站的方法(虽然Google翻译的惨不忍睹) ![]()
2、有问题可以回复 ![]()