反白顔色,即是你選取一段文字時,所顯示的文字顔色及背景顔色,一般瀏覽器都回採用藍底黑字。現在我們也可以直接在CSS中使用 ::selection 參數來客製化我們網頁反白的顔色,讓我們的網頁反白時更加活潑並清晰易懂!
效果預覽(反白這段文字看看!)
注意:該效果不支持Internet Explore 8以下的版本!
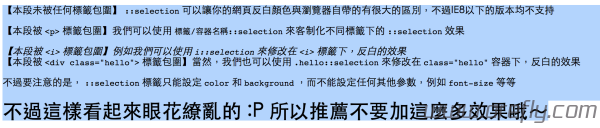
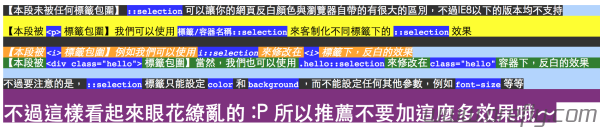
::selection 可以讓你的網頁反白顔色與瀏覽器自帶的有很大的區別,不過IE8以下的版本均不支持
【本段被 <p> 標籤包圍】我們可以使用 標籤/容器名稱::selection 來客製化不同標籤下的 ::selection 效果
【本段被 <i> 標籤包圍】例如我們可以使用 i::selection 來修改在 <i> 標籤下,反白的效果
<div class="hello"> 標籤包圍】當然,我們也可以使用 .hello::selection 來修改在 class="hello" 容器下,反白的效果不過要注意的是, ::selection 標籤只能設定 color 和 background ,而不能設定任何其他參數,例如 font-size 等等
教學
1、想要達成上述的效果其實很簡單,首先我們當然還是隨便寫好一個HTML網頁,然後反白(選取)一下任意內容來看看瀏覽器自帶的效果:
2、現在我們就可以加入 ::selection 到CSS中,客製化我們網頁的反白顔色:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
::selection{ background: black; color: white; } i::selection { background: orange; color: white; } p::selection { background: yellow; color: black; } code::selection { background: blue; color: white; } .hello::selection { background: green; color: white; } h1::selection { background: purple; color: white; } ::-moz-selection{ background: black; color: white; } i::-moz-selection { background: orange; color: white; } p::-moz-selection { background: yellow; color: black; } code::-moz-selection { background: blue; color: white; } .hello::-moz-selection { background: green; color: white; } h1::-moz-selection { background: purple; color: white; } |
上述代碼詳解:從上述CSS我們可以看到, ::selection 即代表全網頁所使用的效果,而 i::selection 或 p::selection 即是在 <i> 或 <p> 標籤內的反白效果,當然, .hello::selection 就是 class="hello" 的容器內的反白效果
注釋:由於Firefox(一意孤行 ![]() )不支持該函數,我們還需要再多加一個Firefox自己的專屬語法
)不支持該函數,我們還需要再多加一個Firefox自己的專屬語法 ::-moz-selection 才行
5、現在我們客製化網頁的反白顔色就完成啦! ![]()
提示:不過假設我們加入 font-size: 50px; 至 ::selection 中,就會發現此參數完全無效,因為 ::selection 內只有 color 和 background 這兩個參數是可用的