用過Google Chrome的肯定都會在自己的Chrome上安裝很多實用的擴充功能,但想不想要自己開發一個並且能然別人一點就可以訪問你的網站呢?別著急,本文就將教你如何開發一個自己的Chrome擴充功能,讓大家更容易訪問你的網站
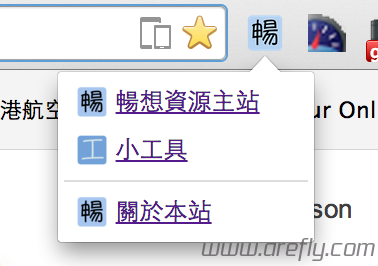
效果預覽
製作
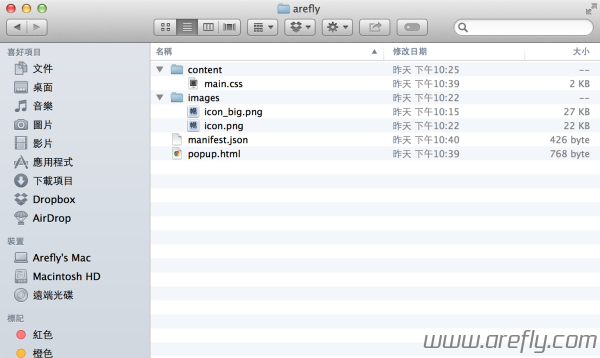
1、首先先在你的電腦上新增一個任意名稱的文件夾(例如我就將它取名為「arefly」)
2、然後我們就需要按照Chrome提供的格式來新建一個「manifest.json」文件並輸入你的擴充功能的信息:
注意:一定要儲存為UTF-8格式!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "manifest_version": 2, "icons": { "128": "images/icon_big.png" }, "description": "本擴充功能用於快速開啟「暢想資源」及其附屬站點", "browser_action": { "default_icon": "images/icon.png", "default_popup": "popup.html", "default_title": "點擊打開「暢想資源」及其附屬站點" }, "name": "快速開啟AREFLY.COM", "version": "1.0.0", "homepage_url": "https://www.arefly.com/" } |
關於上述代碼的注釋:
manifest_version:代表文件格式的版本,請不要變更!
icons:你的Logo大小及地址
description:擴充功能的描述
default_icon:代表這個擴充功能在瀏覽器地址欄右側時將會出現的Logo
default_popup:即點擊你的擴充插件後所popup的窗口(就是前面「預覽」中的窗口)
default_title:可以理解為前面 default_icon 的
altname:擴充功能名稱
version:擴充功能版本
homepage_url:擴充功能主頁
3、現在我們需要新增一個名叫「images」的資料夾,然後在裏面新增一個名為「icon.png」大小為64x64的一個Logo,然後再新建一個「icon_big.png」大小為128x128的一個大Logo
4、接下來我們就要創建擴充功能的主要部分「popup.html」啦~
提示:你可以按照編輯HTML的方法來變更此頁面的~ ![]()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html> <head> <script src="http://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script> <link rel="stylesheet" href="content/main.css" /> </head> <body> <div id="menu"> <div id="main" class="item"> <img src="https://www.arefly.com/favicon.ico" width="16" height="16" /> <a href="https://www.arefly.com/" target="_blank">暢想資源主站</a> </div> <div id="tools" class="item"> <img src="http://tools.arefly.com/favicon.ico" width="16" height="16" /> <a href="http://tools.arefly.com/" target="_blank">小工具</a> </div> <hr /> <div id="about" class="item"> <img src="https://www.arefly.com/favicon.ico" width="16" height="16" /> <a href="https://www.arefly.com/about/" target="_blank">關於本站</a> </div> </div> </body> </html> |
5、根據上述的HTML,我們可以看到我們還會需要一個CSS文件,所以我們現在就來創建一個「content」資料夾,並將以下的內容儲存為「main.css」
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
body { margin: 0px; color: #345; font: menu; font-size: 9pt; -webkit-user-select: none; } body, td, th, input, select, textarea, button { font: menu; font-size: 9pt; } body * { white-space: nowrap; ?outline: solid 1px #abc; } hr { height: 0px; margin: 3px 2px; border: 0; border-top: 1px solid #ddd; } .ltr, .ltr * { direction: ltr !important; text-align: left !important; } #menu { margin: 2px 0px; } #menu .templateItem { display: none; } #menu .item { ?padding: 4px 25px 4px 6px; padding: 4px 25px; -webkit-padding-start: 6px; margin: 0px 2px; white-space: nowrap; cursor: pointer; ?text-shadow: #ccc -1px 0px 2px; } #menu .item:hover { ?padding: 3px 24px 3px 5px; padding: 3px 24px; -webkit-padding-start: 5px; border: solid 1px #bcd; background-color: rgba(129, 190, 247, 0.2); } #menu .item img { vertical-align: text-top; } |
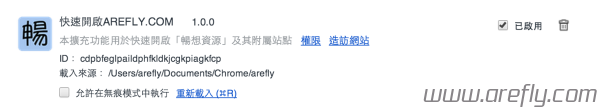
6、這下你的擴充功能就大功告成啦! ![]()
調試
1、首先打開Chrome的擴充功能頁面:chrome://extensions/
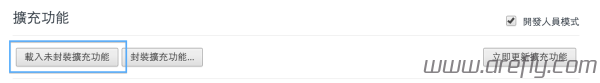
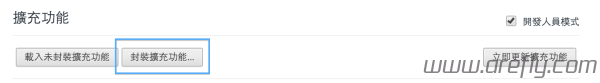
2、然後開啟右上角的「開發人員模式」
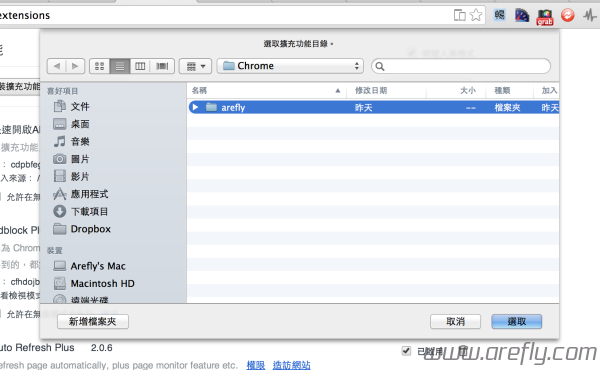
3、接著點擊頂部的 並選取你一開始創建的資料夾
4、現在你就可以正式使用你的擴充功能並調試啦! ![]()
生成可安裝的crx檔
1、調試完成後,我們就可以來生成一個後綴名為「.crx」的擴充功能包,讓其他使用者也可以安裝你的擴充功能
注意:如果你想將你的擴充功能發佈至Chrome線上應用程式商店的話,那還需要再一次性付費5美元,以後如果有機會的話會另外寫一篇關於發佈至商店的教學的
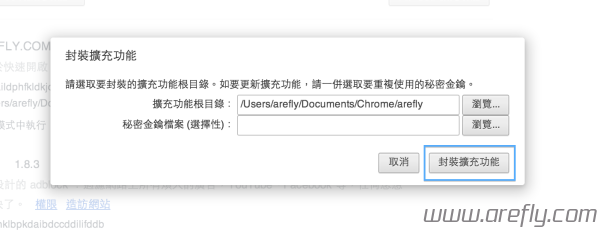
2、首先我們還是先打開擴充功能頁面並點擊頂部的
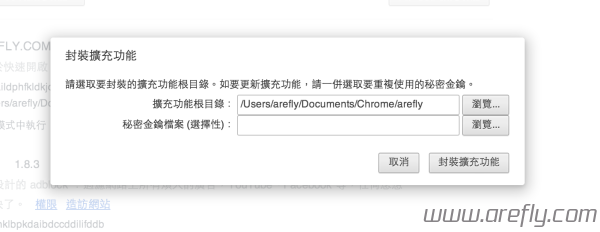
3、然後在「擴充功能根目錄:」處選取你創建的資料夾並將「秘密金鑰檔案 (選擇性):」留空
4、選取完成後,點擊
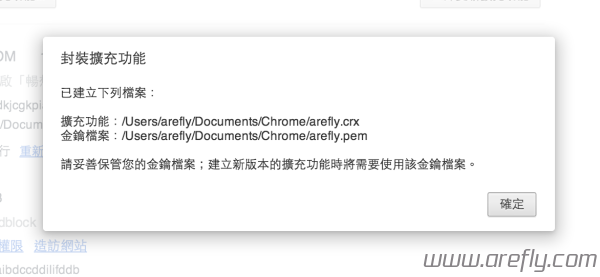
5、現在你就可以在相應的目錄下找到 擴充功能 以及 金鑰檔案 啦!
安裝本擴充功能
1、由於我們的這個擴充功能是並未付款5美元來進行官方發佈,而是透過封裝包來進行的,所以使用者安裝時,會有稍許麻煩
2、首先我們再次打開擴充功能頁面並將crx檔拖入至頁面中
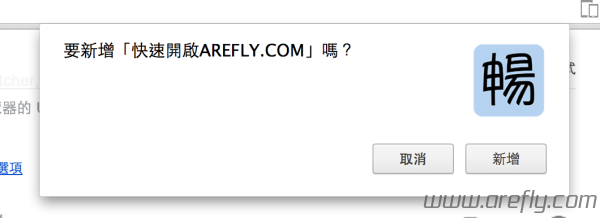
3、提示是否需要安裝這個擴充功能(當然點擊 啦~)
4、最後確定所有功能是否正常運作,然後我們就可以發佈這個我們辛辛苦苦所做的這個擴充功能啦! ![]()
下載
點擊下載安裝文件(.crx 格式) | 點擊下載源文件(也就是我一開始所創建的資料夾)
附:關於金鑰檔案的用途
相信很多讀者都沒搞清楚生成時和crx檔一起生成的 .pem 格式的「金鑰檔案」究竟是有什麼用處,現在來給大家補充一下知識
金鑰檔案,就是一個認證這個擴充功能的製作人的密鑰,你只有持有了這個密鑰,才可以更新這個擴充功能或查看原始碼,由此可見,這一個金鑰檔案是一個非常重要的文件,千萬不要發佈至網路或者擅自修改/移除,否則,除非你還有這個擴充功能的源文件(也就是我們創建的資料夾),這個金鑰檔案一無法使用,你就再也沒法更新你的擴充功能了