在寫CSS時每個人的風格都不一樣,有些人喜歡「多行書寫」,而有些人卻喜歡「單行書寫」,而今天暢想資源就來教大家如何為這個著名的編輯器Sublime Text添加CSS壓縮/格式化功能,讓你使用Sublime Text編寫CSS時更加方便快捷!
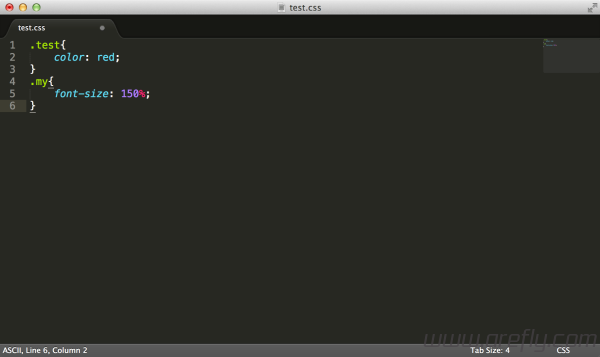
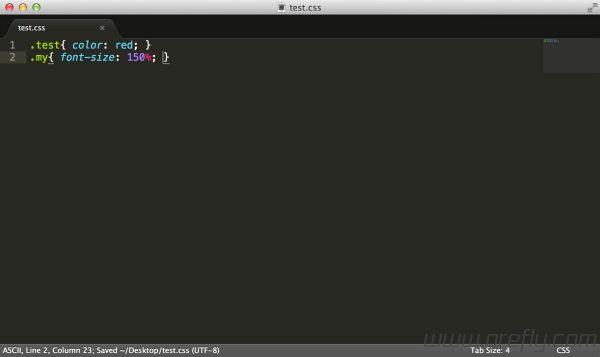
預覽
教學
1、首先拷貝「https://gist.github.com/vitaLee/2863474」內代碼並儲存為「compact_expand_css_command.py」
提示:如上述Github鏈接失效,請使用「本站之備份」(可能並非最新版本!)
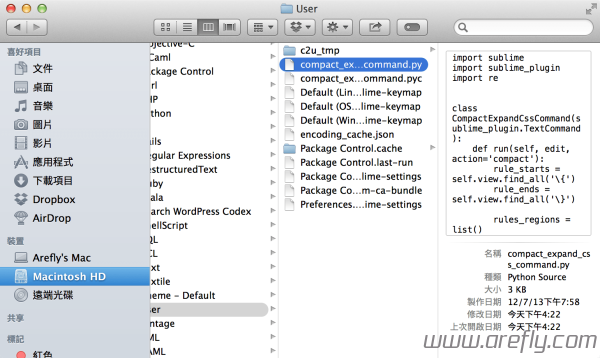
2、儲存完成後,Windows使用者需將該文件移至「C:\Users\[用戶名]\AppData\Roaming\Sublime Text 2\Packages\User」,而Mac使用者則需將該文件移至「/Users/[用戶名]/Library/Application Support/Sublime Text 2/Packages/User/」(Mac用戶可參考「本文章」進入該資料夾!)
注意:上述路徑僅供參考,請根據本機實際情況情況進行適當調整!
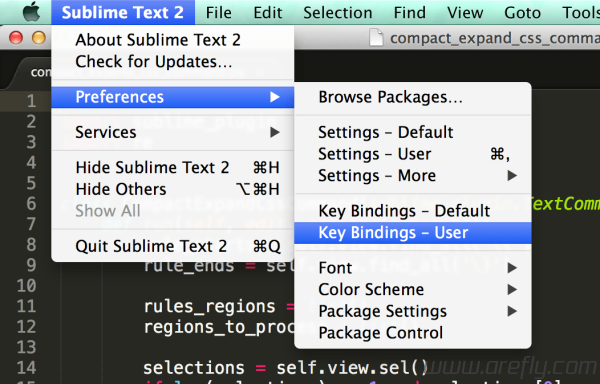
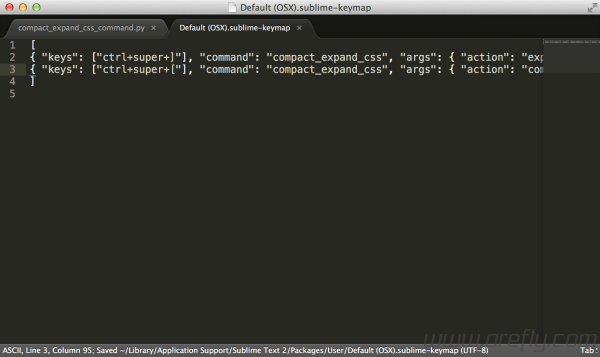
3、接著,我們還需要為該功能添加快捷鍵,打開Sublime Text 2並選擇「Preferences > Key Bindings - User」,然後加入下列代碼:
|
1 2 |
{ "keys": ["ctrl+super+]"], "command": "compact_expand_css", "args": { "action": "expand" } }, { "keys": ["ctrl+super+["], "command": "compact_expand_css", "args": { "action": "compact" } } |
4、現在打開一個CSS文件,我們就可以通過按下 Ctrl (Control)+Alt (Command)+] 來格式化CSS,而按下 Ctrl (Control)+Alt (Command)+] 來壓縮CSS啦! ![]()