大家可能都見過在iOS Safari中訪問很多大公司網站時頂部會出現相關App的橫幅,今天,「暢想資源」就來教大家如何也給自己的網站加入一個 iOS Safari App Banner ! ![]()
預覽
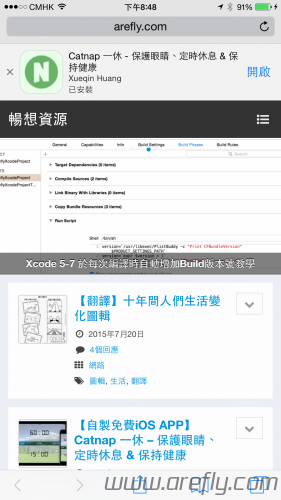
使用iOS Safari訪問本站(桌面版/移動版均可)即可! ![]()
教學
1、其實實現起來很簡單,首先,找到你想要添加的App的URL(例如「https://itunes.apple.com/us/app/catnap-protect-our-eyes-remind/id1016182705?mt=8」)並記下其中「id」部分(即本範例的App ID爲「1016182705」)
2、接着只需要加入下列代碼至網站的 head 部分即可: ![]()
|
1 |
<meta name="apple-itunes-app" content="app-id=【你剛剛記下的App ID】"> |
附:本站暫未找到同時於Banner上顯示兩個App的方法,歡迎大家補充!
小廣告
歡迎下載本站自製App「Catnap 一休」以及「字數統計工具」哦! ![]()
另外本站的Whois App亦在製作中,很快就會上架哦!
參考
Promoting Apps with Smart App Banners