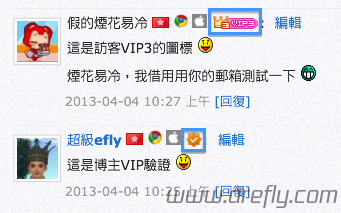
大家再看一些WordPress博客(包括我)的时候,会发现评论多出一个VIP的图标,以及博主的「勾」图标,下面教你怎么添加这个有趣的小功能
插件(插件)版
教程
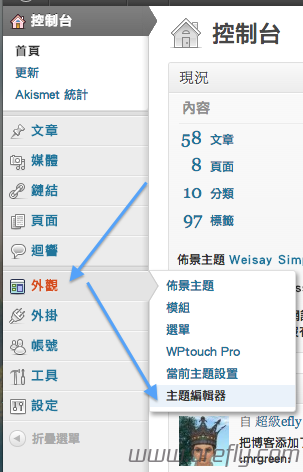
1、打开你的控制台-外观-主题编辑器
2、从右侧选择「样式表(style.css)」文件,并且往下拉到文件的最后,然后添加以下代码,最后点击「更新档案」
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/*VIP评论之星*/ .vp,.vip,.vip1,.vip2,.vip3,.vip4,.vip5,.vip6,.vip7{background: url(images/vip.png) no-repeat;display: inline-block;overflow: hidden;border: none;} .vp{background-position:-515px -2px;width: 16px;height: 16px;margin-bottom: -3px;} .vp:hover{background-position:-515px -22px;width: 16px;height: 16px;margin-bottom: -3px;} .vip{background-position:-494px -3px;width: 16px;height: 14px;margin-bottom: -2px;} .vip:hover{background-position:-494px -22px;width: 16px;height: 14px;margin-bottom: -2px;} .vip1{background-position:-1px -2px;width: 46px;height: 14px;margin-bottom: -1px;} .vip1:hover{background-position:-1px -22px;width: 46px;height: 14px;margin-bottom: -1px;} .vip2{background-position:-63px -2px;width: 46px;height: 14px;margin-bottom: -1px;} .vip2:hover{background-position:-63px -22px;width: 46px;height: 14px;margin-bottom: -1px;} .vip3{background-position:-144px -2px;width: 46px;height: 14px;margin-bottom: -1px;} .vip3:hover{background-position:-144px -22px;width: 46px;height: 14px;margin-bottom: -1px;} .vip4{background-position:-227px -2px;width: 46px;height: 14px;margin-bottom: -1px;} .vip4:hover{background-position:-227px -22px;width: 46px;height: 14px;margin-bottom: -1px;} .vip5{background-position:-331px -2px;width: 46px;height: 14px;margin-bottom: -1px;} .vip5:hover{background-position:-331px -22px;width: 46px;height: 14px;margin-bottom: -1px;} .vip6{background-position:-441px -2px;width: 46px;height: 14px;margin-bottom: -1px;} .vip6:hover{background-position:-441px -22px;width: 46px;height: 14px;margin-bottom: -1px;} .vip7{background-position:-611px -2px;width: 46px;height: 14px;margin-bottom: -1px;} .vip7:hover{background-position:-611px -22px;width: 46px;height: 14px;margin-bottom: -1px;} |
3、点击右侧的「布景函式库(functions.php)」,然后在最底部的「?>」之前添加下面的代码,然后点击「更新档案」
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
//获取访客VIP样式 function get_author_class($comment_author_email, $user_id){ global $wpdb; $author_count = count($wpdb->get_results( "SELECT comment_ID as author_count FROM $wpdb->comments WHERE comment_author_email = '$comment_author_email' ")); /*如果不需要管理员显示VIP标签,就把下面一行的 // 去掉*/ // $adminEmail = get_option('admin_email');if($comment_author_email ==$adminEmail) return; if($author_count>=10 && $author_count<20) echo '<a class="vip1" title="评论达人 LV.1"></a>'; else if($author_count>=20 && $author_count<40) echo '<a class="vip2" title="评论达人 LV.2"></a>'; else if($author_count>=40 && $author_count<80) echo '<a class="vip3" title="评论达人 LV.3"></a>'; else if($author_count>=80 && $author_count<160) echo '<a class="vip4" title="评论达人 LV.4"></a>'; else if($author_count>=160 &&$author_count<320) echo '<a class="vip5" title="评论达人 LV.5"></a>'; else if($author_count>=320 && $author_count<640) echo '<a class="vip6" title="评论达人 LV.6"></a>'; else if($author_count>=640) echo '<a class="vip7" title="评论达人 LV.7"></a>'; } //评论VIP结束 |
4、然后在所有文件(一般来说是在「functions.php」或者「comments.php」文件内)中寻找
|
1 |
<?php comment_author_link() ?> |
然后在其后面添加下列代码,最后「更新档案」
|
1 2 |
<?php get_author_class($comment->comment_author_email, $comment->user_id); ?> <?php if(user_can($comment->user_id, 1)){ ?><a title="博主认证" class="vip"></a><?php } ?> |
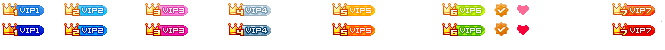
5、下载下面这个图片,然后上传到你主题目录下的「images」文件夹

6、清除一下浏览器缓存就可以看到啦
PS:如果你只需要博主认证图标,可以在「给WordPress评论添加博主认证功能」文章看到详细教学
预览
总结
1、总得来说很简单,但是有可能新手会搞错
2、有可能某些主题怎么都找不到这个第四步中添加的地方或者添加了,但是没有出现(这个时候清除浏览器缓存试试)
3、如果你有上面这些问题的都可以回复来问我 ![]()