WordPress预设自带一个「评论分页」功能,可以方便的防止过多评论导致页面过长,但是当访客在切换评论时,页面需要不停地经过刷新、加载,降低访客体验,而今天「畅想资源」就来教大家如何为WordPress添加AJAX无刷新的评论分页功能,提升网站的用户体验! ![]()
预览
可参考本站「留言本」页面! ![]()
教学
提示:在开始进行以下步骤前,请先确定你的网站已经成功加载jQuery库!
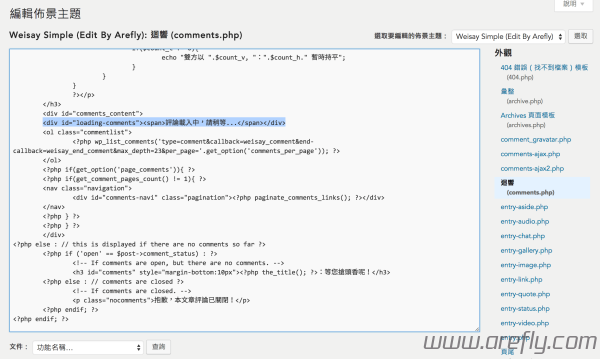
1、首先于主题的「评论 (comments.php)」文件内的「评论主题DIV(例如 commentlist 等)」的DIV外添加 <div id="loading-comments"><span>评论载入中,请稍等...</span></div>
2、然后将下列代码新增为JS文件(例如「ajax-comment-pages.js」等)并储存至WordPress主题目录下,然后在网页内使用 script 来引用该文件即可!
注意:请根据各行注释将相关DIV的 id 或 class 进行适当修改后方可于网页内正常使用!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
/************* WordPress jQuery 添加AJAX无刷新之评论分页功能开始 *************/ /**** 详细教学请见:https://www.arefly.com/wordpress-ajax-comment-pages/ ****/ jQuery(document).ready(function($) { $body = (window.opera) ? (document.compatMode == "CSS1Compat" ? $('html') : $('body')) : $('html,body'); // 请将下方的「#comments-navi」改为你的评论导航栏ID/CLASS! $(document).on('click', '#comments-navi a', function(e) { e.preventDefault(); $.ajax({ type: "GET", url: $(this).attr('href'), beforeSend: function() { // 请将下方的「#comments_content」改为你的评论区块顶部任意ID/CLASS! $body.animate({scrollTop: $('#comments_content').offset().top - 65}, 1500); setTimeout(function (){ $('#loading-comments').slideDown(); // 请将下方的「.navigation」改为你的导航栏ID/CLASS! $('.navigation').remove(); // 请将下方的「.commentlist」改为你的整体评论内容之ID/CLASS! $('.commentlist').fadeOut(800); }, 1700); }, dataType: "html", success: function(out) { // 请将下方的「.commentlist」改为你的整体评论内容之ID/CLASS! result = $(out).find('.commentlist'); // 请将下方的「.navigation」改为你的导航栏ID/CLASS! belownav = $(out).find('.navigation'); $('#loading-comments').slideUp(550); $('#loading-comments').after(result.fadeIn(800)); result.after(belownav); } }); }); }); /************* WordPress jQuery 添加AJAX无刷新之评论分页功能结束 *************/ |
3、现在在网页内试试看点击你的评论分页,是不是已经可以实现无刷新加载了?如果还不行,请确定DIV是否已经设定正常,或者于下方留言说明问题,本站将会尽力帮你解决! ![]()