用过Google Chrome的肯定都会在自己的Chrome上安装很多实用的扩充功能,但想不想要自己开发一个并且能然别人一点就可以访问你的网站呢?别着急,本文就将教你如何开发一个自己的Chrome扩充功能,让大家更容易访问你的网站
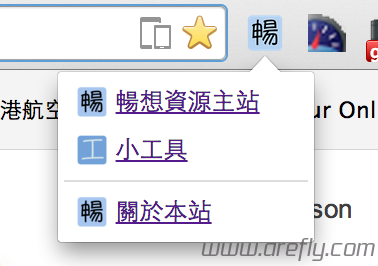
效果预览
制作
1、首先先在你的电脑上新增一个任意名称的文件夹(例如我就将它取名为「arefly」)
2、然后我们就需要按照Chrome提供的格式来新建一个「manifest.json」文件并输入你的扩充功能的信息:
注意:一定要储存为UTF-8格式!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "manifest_version": 2, "icons": { "128": "images/icon_big.png" }, "description": "本扩充功能用于快速开启「畅想资源」及其附属站点", "browser_action": { "default_icon": "images/icon.png", "default_popup": "popup.html", "default_title": "点击打开「畅想资源」及其附属站点" }, "name": "快速开启AREFLY.COM", "version": "1.0.0", "homepage_url": "https://www.arefly.com/" } |
关于上述代码的注释:
manifest_version:代表文件格式的版本,请不要变更!
icons:你的Logo大小及地址
description:扩充功能的描述
default_icon:代表这个扩充功能在浏览器地址栏右侧时将会出现的Logo
default_popup:即点击你的扩充插件后所popup的窗口(就是前面「预览」中的窗口)
default_title:可以理解为前面 default_icon 的
altname:扩充功能名称
version:扩充功能版本
homepage_url:扩充功能主页
3、现在我们需要新增一个名叫「images」的资料夹,然后在里面新增一个名为「icon.png」大小为64x64的一个Logo,然后再新建一个「icon_big.png」大小为128x128的一个大Logo
4、接下来我们就要创建扩充功能的主要部分「popup.html」啦~
提示:你可以按照编辑HTML的方法来变更此页面的~ ![]()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html> <head> <script src="http://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script> <link rel="stylesheet" href="content/main.css" /> </head> <body> <div id="menu"> <div id="main" class="item"> <img src="https://www.arefly.com/favicon.ico" width="16" height="16" /> <a href="https://www.arefly.com/" target="_blank">畅想资源主站</a> </div> <div id="tools" class="item"> <img src="http://tools.arefly.com/favicon.ico" width="16" height="16" /> <a href="http://tools.arefly.com/" target="_blank">小工具</a> </div> <hr /> <div id="about" class="item"> <img src="https://www.arefly.com/favicon.ico" width="16" height="16" /> <a href="https://www.arefly.com/about/" target="_blank">关于本站</a> </div> </div> </body> </html> |
5、根据上述的HTML,我们可以看到我们还会需要一个CSS文件,所以我们现在就来创建一个「content」资料夹,并将以下的内容储存为「main.css」
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
body { margin: 0px; color: #345; font: menu; font-size: 9pt; -webkit-user-select: none; } body, td, th, input, select, textarea, button { font: menu; font-size: 9pt; } body * { white-space: nowrap; ?outline: solid 1px #abc; } hr { height: 0px; margin: 3px 2px; border: 0; border-top: 1px solid #ddd; } .ltr, .ltr * { direction: ltr !important; text-align: left !important; } #menu { margin: 2px 0px; } #menu .templateItem { display: none; } #menu .item { ?padding: 4px 25px 4px 6px; padding: 4px 25px; -webkit-padding-start: 6px; margin: 0px 2px; white-space: nowrap; cursor: pointer; ?text-shadow: #ccc -1px 0px 2px; } #menu .item:hover { ?padding: 3px 24px 3px 5px; padding: 3px 24px; -webkit-padding-start: 5px; border: solid 1px #bcd; background-color: rgba(129, 190, 247, 0.2); } #menu .item img { vertical-align: text-top; } |
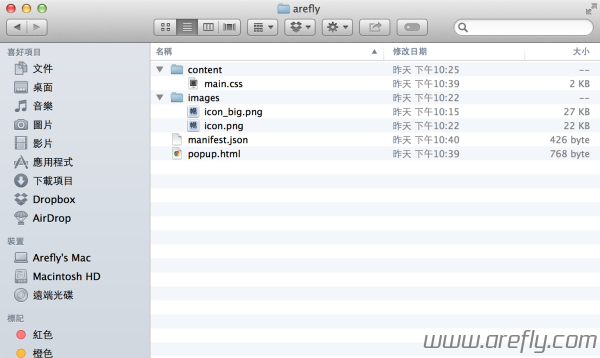
6、这下你的扩充功能就大功告成啦! ![]()
调试
1、首先打开Chrome的扩充功能页面:chrome://extensions/
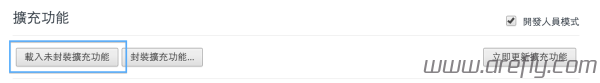
2、然后开启右上角的「开发人员模式」
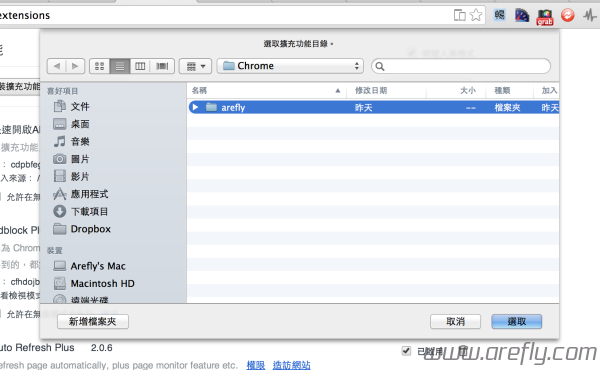
3、接着点击顶部的 并选取你一开始创建的资料夹
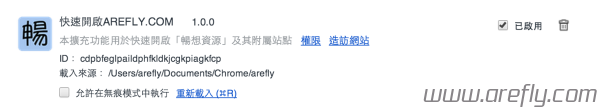
4、现在你就可以正式使用你的扩充功能并调试啦! ![]()
生成可安装的crx档
1、调试完成后,我们就可以来生成一个后缀名为「.crx」的扩充功能包,让其他用户也可以安装你的扩充功能
注意:如果你想将你的扩充功能发布至Chrome线上应用程式商店的话,那还需要再一次性付费5美元,以后如果有机会的话会另外写一篇关于发布至商店的教学的
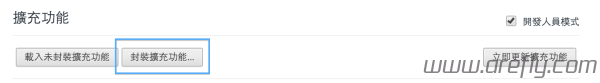
2、首先我们还是先打开扩充功能页面并点击顶部的
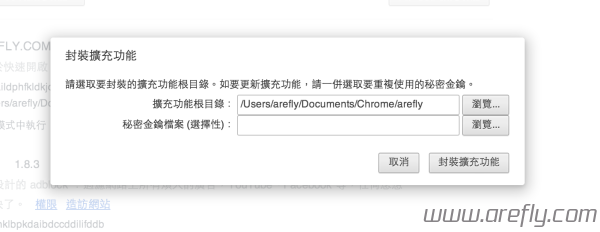
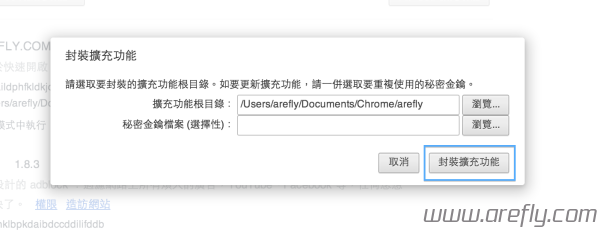
3、然后在「扩充功能根目录:」处选取你创建的资料夹并将「秘密金钥档案 (选择性):」留空
4、选取完成后,点击
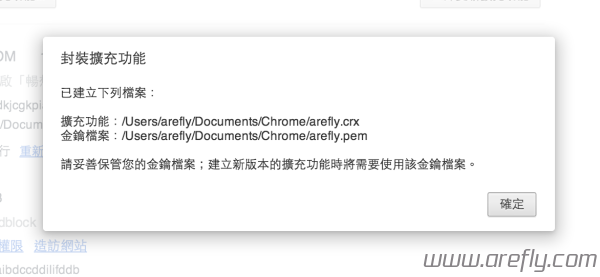
5、现在你就可以在相应的目录下找到 扩充功能 以及 金钥档案 啦!
安装本扩充功能
1、由于我们的这个扩充功能是并未付款5美元来进行官方发布,而是透过封装包来进行的,所以用户安装时,会有稍许麻烦
2、首先我们再次打开扩充功能页面并将crx档拖入至页面中
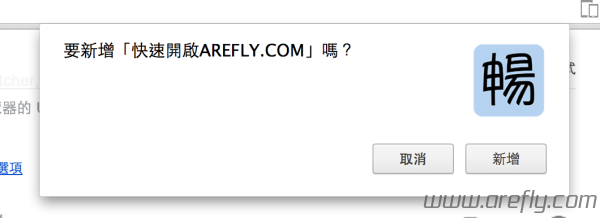
3、提示是否需要安装这个扩充功能(当然点击 啦~)
4、最后确定所有功能是否正常运作,然后我们就可以发布这个我们辛辛苦苦所做的这个扩充功能啦! ![]()
下载
点击下载安装文件(.crx 格式) | 点击下载源文件(也就是我一开始所创建的资料夹)
附:关于金钥档案的用途
相信很多读者都没搞清楚生成时和crx档一起生成的 .pem 格式的「金钥档案」究竟是有什么用处,现在来给大家补充一下知识
金钥档案,就是一个认证这个扩充功能的制作人的密钥,你只有持有了这个密钥,才可以更新这个扩充功能或查看原始码,由此可见,这一个金钥档案是一个非常重要的文件,千万不要发布至网路或者擅自修改/移除,否则,除非你还有这个扩充功能的源文件(也就是我们创建的资料夹),这个金钥档案一无法使用,你就再也没法更新你的扩充功能了