在此之前,本站一直都是用的WordPress自帶的表情包,不過「有些人」說自帶的表情包「互動性」不強,所以今天就教大家如何給WordPress添加表情包
先提供一個表情包
預覽:
下載地址:點擊下載
教程
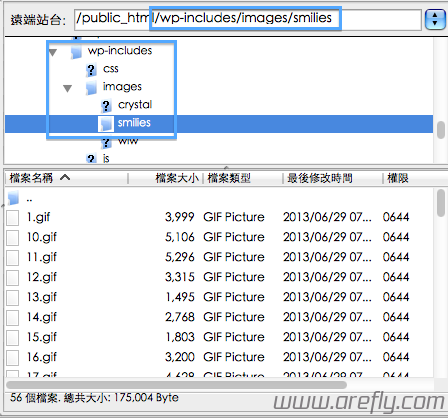
1、首先下載表情包,然後上傳至「/wp-includes/images/smilies/」下(你可以刪除原來的表情也可以不刪)
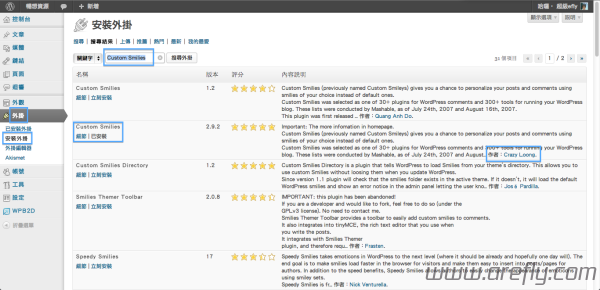
2、從WordPress官方外掛庫安裝「Custom Smilies」這個外掛,注意要選作者是「Crazy Loong」的版本
注意:感謝「远方的海」的提醒,如果無法直接從WordPress外掛庫下載「Crazy Loong」的「Custom Smilies」,請「點擊這裏」下載本站備份!
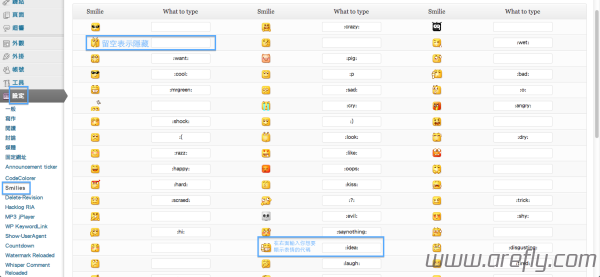
3、打開「設定」-「Smilies」
4、在這裏你就可以設置所有表情的代碼啦!(留空表情代碼為不顯示)(所有圖片點擊放大)
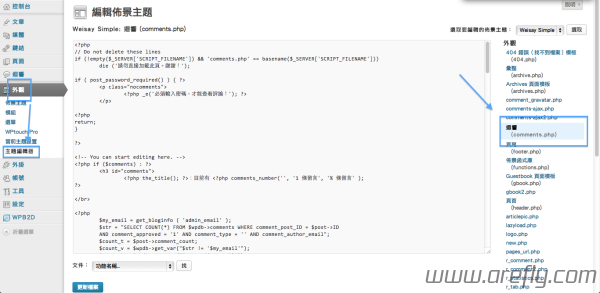
5、設定完成後,打開你的博客主題目錄下的評論文件「迴響 (comments.php)」
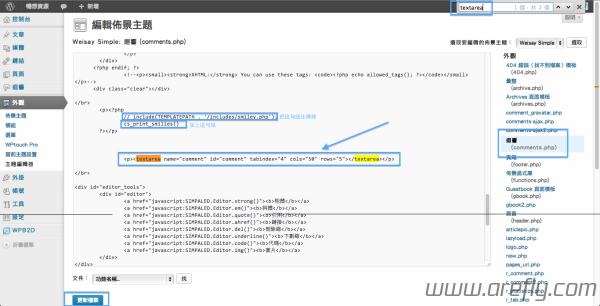
6、在類似 textarea 代碼之前或者之後添加下列代碼
|
1 |
<?php cs_print_smilies(); ?> |
然後如果有類似
|
1 |
<?php include(TEMPLATEPATH . '/includes/smiley.php'); ?> |
那把它刪掉或者注釋掉
7、打開你的文章評論部分看看效果吧 ![]()
預覽
總結
1、其實我個人認為自帶的表情包已經不錯了 ![]()
2、注意如果載入太多表情會導致訪問緩慢。。。
2、如果有問題可以回覆問我 ![]()