在此之前,本站一直都是用的WordPress自带的表情包,不过「有些人」说自带的表情包「互动性」不强,所以今天就教大家如何给WordPress添加表情包
先提供一个表情包
预览:
下载地址:点击下载
教程
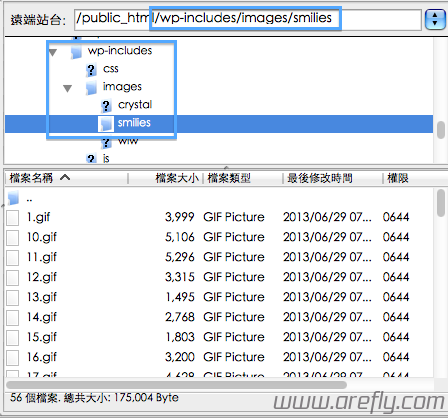
1、首先下载表情包,然后上传至「/wp-includes/images/smilies/」下(你可以删除原来的表情也可以不删)
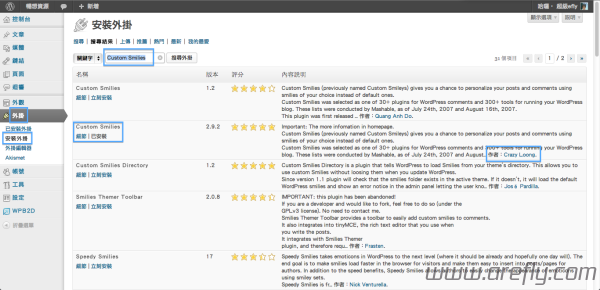
2、从WordPress官方插件库安装「Custom Smilies」这个插件,注意要选作者是「Crazy Loong」的版本
注意:感谢「远方的海」的提醒,如果无法直接从WordPress插件库下载「Crazy Loong」的「Custom Smilies」,请「点击这里」下载本站备份!
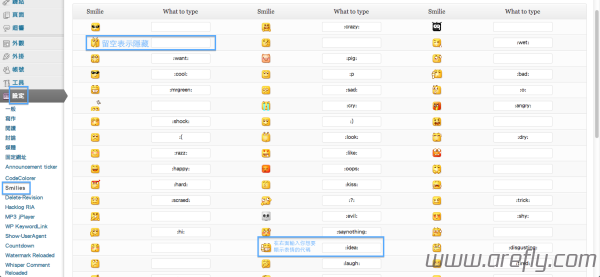
3、打开「设定」-「Smilies」
4、在这里你就可以设置所有表情的代码啦!(留空表情代码为不显示)(所有图片点击放大)
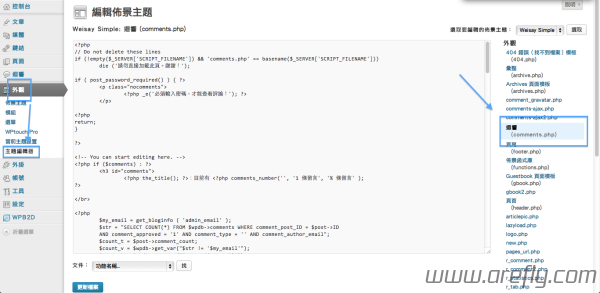
5、设定完成后,打开你的博客主题目录下的评论文件「评论 (comments.php)」
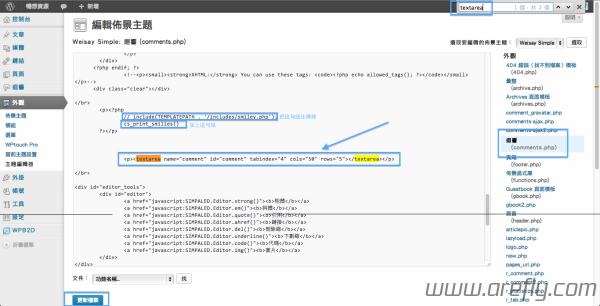
6、在类似 textarea 代码之前或者之后添加下列代码
|
1 |
<?php cs_print_smilies(); ?> |
然后如果有类似
|
1 |
<?php include(TEMPLATEPATH . '/includes/smiley.php'); ?> |
那把它删掉或者注释掉
7、打开你的文章评论部分看看效果吧 ![]()
预览
总结
1、其实我个人认为自带的表情包已经不错了 ![]()
2、注意如果载入太多表情会导致访问缓慢。。。
2、如果有问题可以回复问我 ![]()