大家可能都见过在iOS Safari中访问很多大公司网站时顶部会出现相关App的横幅,今天,「畅想资源」就来教大家如何也给自己的网站加入一个 iOS Safari App Banner ! ![]()
预览
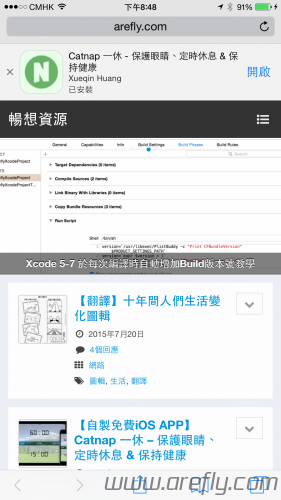
使用iOS Safari访问本站(桌面版/移动版均可)即可! ![]()
教学
1、其实实现起来很简单,首先,找到你想要添加的App的URL(例如「https://itunes.apple.com/us/app/catnap-protect-our-eyes-remind/id1016182705?mt=8」)并记下其中「id」部分(即本范例的App ID为「1016182705」)
2、接着只需要加入下列代码至网站的 head 部分即可: ![]()
|
1 |
<meta name="apple-itunes-app" content="app-id=【你刚刚记下的App ID】"> |
附:本站暂未找到同时于Banner上显示两个App的方法,欢迎大家补充!
小广告
欢迎下载本站自制App「Catnap 一休」以及「字数统计工具」哦! ![]()
另外本站的Whois App亦在制作中,很快就会上架哦!
参考
Promoting Apps with Smart App Banners