WordPress預設自帶一個「評論分頁」功能,可以方便的防止過多評論導致頁面過長,但是當訪客在切換評論時,頁面需要不停地經過刷新、加載,降低訪客體驗,而今天「暢想資源」就來教大家如何為WordPress添加AJAX無刷新的評論分頁功能,提升網站的用戶體驗! ![]()
預覽
可參考本站「留言本」頁面! ![]()
教學
提示:在開始進行以下步驟前,請先確定你的網站已經成功加載jQuery庫!
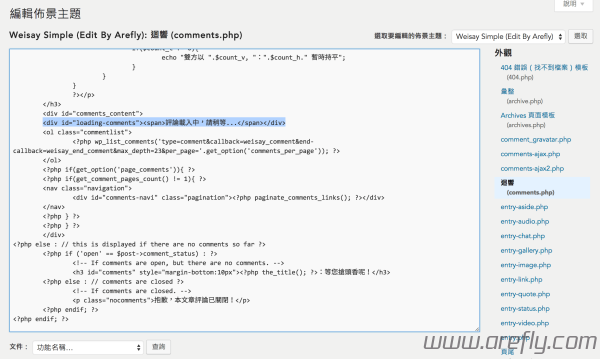
1、首先於主題的「迴響 (comments.php)」文件內的「評論主題DIV(例如 commentlist 等)」的DIV外添加 <div id="loading-comments"><span>評論載入中,請稍等...</span></div>
2、然後將下列代碼新增為JS文件(例如「ajax-comment-pages.js」等)並儲存至WordPress主題目錄下,然後在網頁內使用 script 來引用該文件即可!
注意:請根據各行注釋將相關DIV的 id 或 class 進行適當修改後方可於網頁內正常使用!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
/************* WordPress jQuery 添加AJAX無刷新之評論分頁功能開始 *************/ /**** 詳細教學請見:https://www.arefly.com/wordpress-ajax-comment-pages/ ****/ jQuery(document).ready(function($) { $body = (window.opera) ? (document.compatMode == "CSS1Compat" ? $('html') : $('body')) : $('html,body'); // 請將下方的「#comments-navi」改為你的評論導航欄ID/CLASS! $(document).on('click', '#comments-navi a', function(e) { e.preventDefault(); $.ajax({ type: "GET", url: $(this).attr('href'), beforeSend: function() { // 請將下方的「#comments_content」改為你的評論區塊頂部任意ID/CLASS! $body.animate({scrollTop: $('#comments_content').offset().top - 65}, 1500); setTimeout(function (){ $('#loading-comments').slideDown(); // 請將下方的「.navigation」改為你的導航欄ID/CLASS! $('.navigation').remove(); // 請將下方的「.commentlist」改為你的整體評論內容之ID/CLASS! $('.commentlist').fadeOut(800); }, 1700); }, dataType: "html", success: function(out) { // 請將下方的「.commentlist」改為你的整體評論內容之ID/CLASS! result = $(out).find('.commentlist'); // 請將下方的「.navigation」改為你的導航欄ID/CLASS! belownav = $(out).find('.navigation'); $('#loading-comments').slideUp(550); $('#loading-comments').after(result.fadeIn(800)); result.after(belownav); } }); }); }); /************* WordPress jQuery 添加AJAX無刷新之評論分頁功能結束 *************/ |
3、現在在網頁內試試看點擊你的評論分頁,是不是已經可以實現無刷新加載了?如果還不行,請確定DIV是否已經設定正常,或者於下方留言說明問題,本站將會盡力幫你解決! ![]()